今天要來接Google路徑導航資訊,Google Maps API有很多很棒的東西可以用在WebGIS,路徑規劃就是其中之一,他的完整名稱是Directions API,把它整合進我們的地圖。
使用Google API都要申請token,這邊偷懶地簡單說明一下:
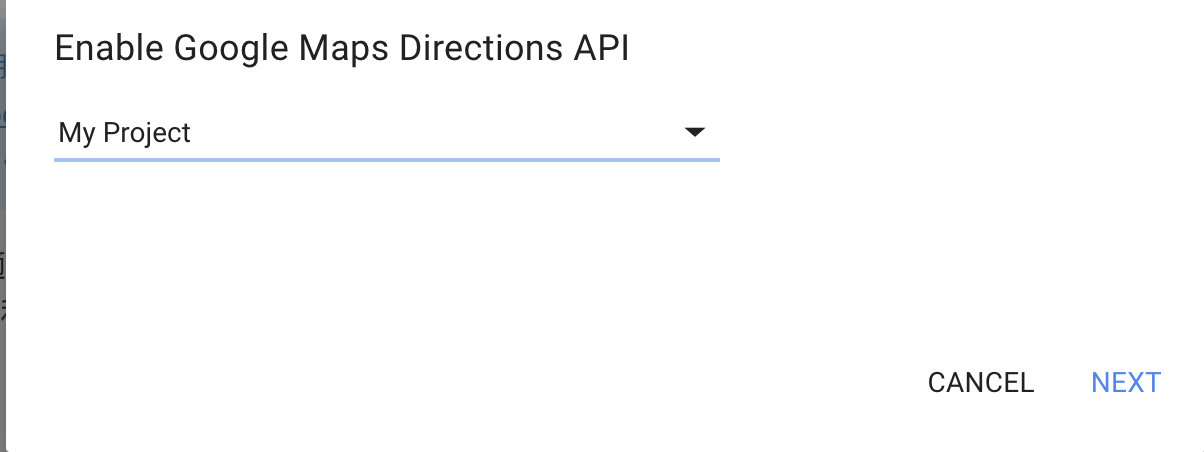
首先打開Directions API,按右上角取得金鑰。
然後選取一個專案(如果沒有要另外開啟)。
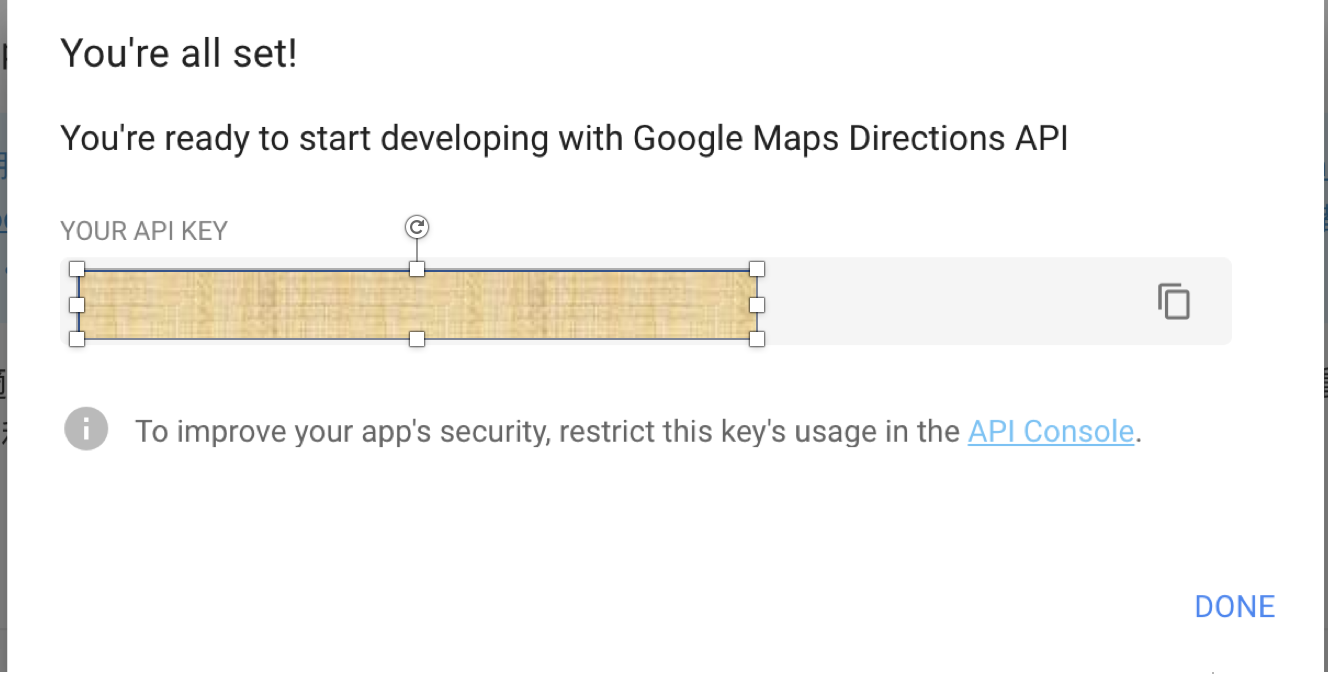
之後就會取得一組金鑰,這就是token。
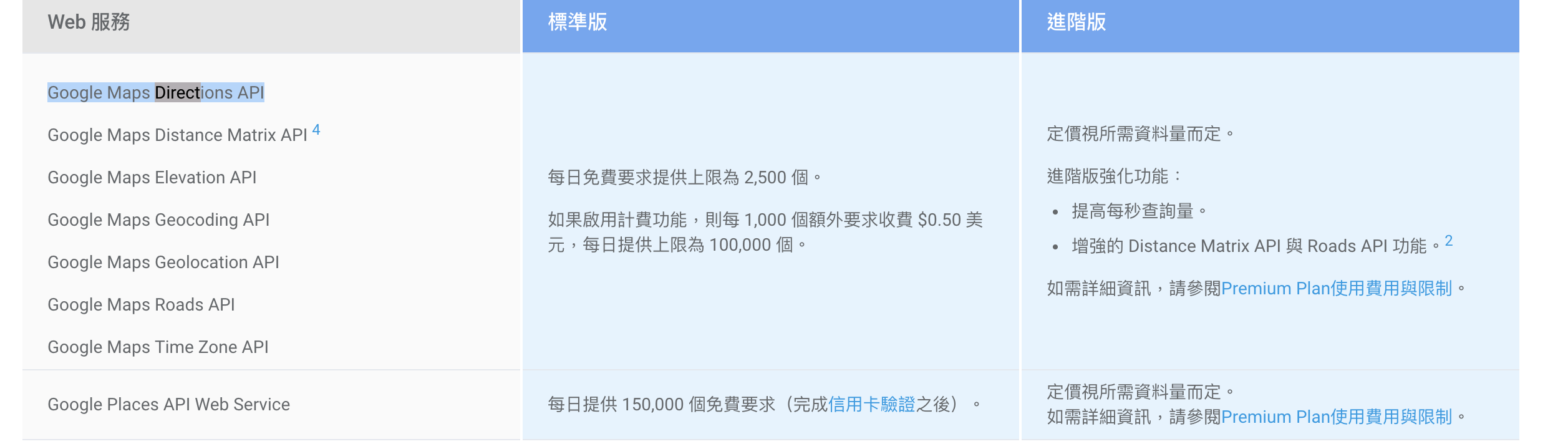
我們關注一下免費版的使用限制,注意不是完全免費的喔。
使用Direction API取得路徑規劃的方式可以用get的方式,
最簡單的使用:
https://maps.googleapis.com/maps/api/directions/json?language=zh-TW&origin=" + **start** + "&destination=" + **end** + "&key=" + **token**
request有幾個必填項目,
此外,Direction API有提供很多選填,包含
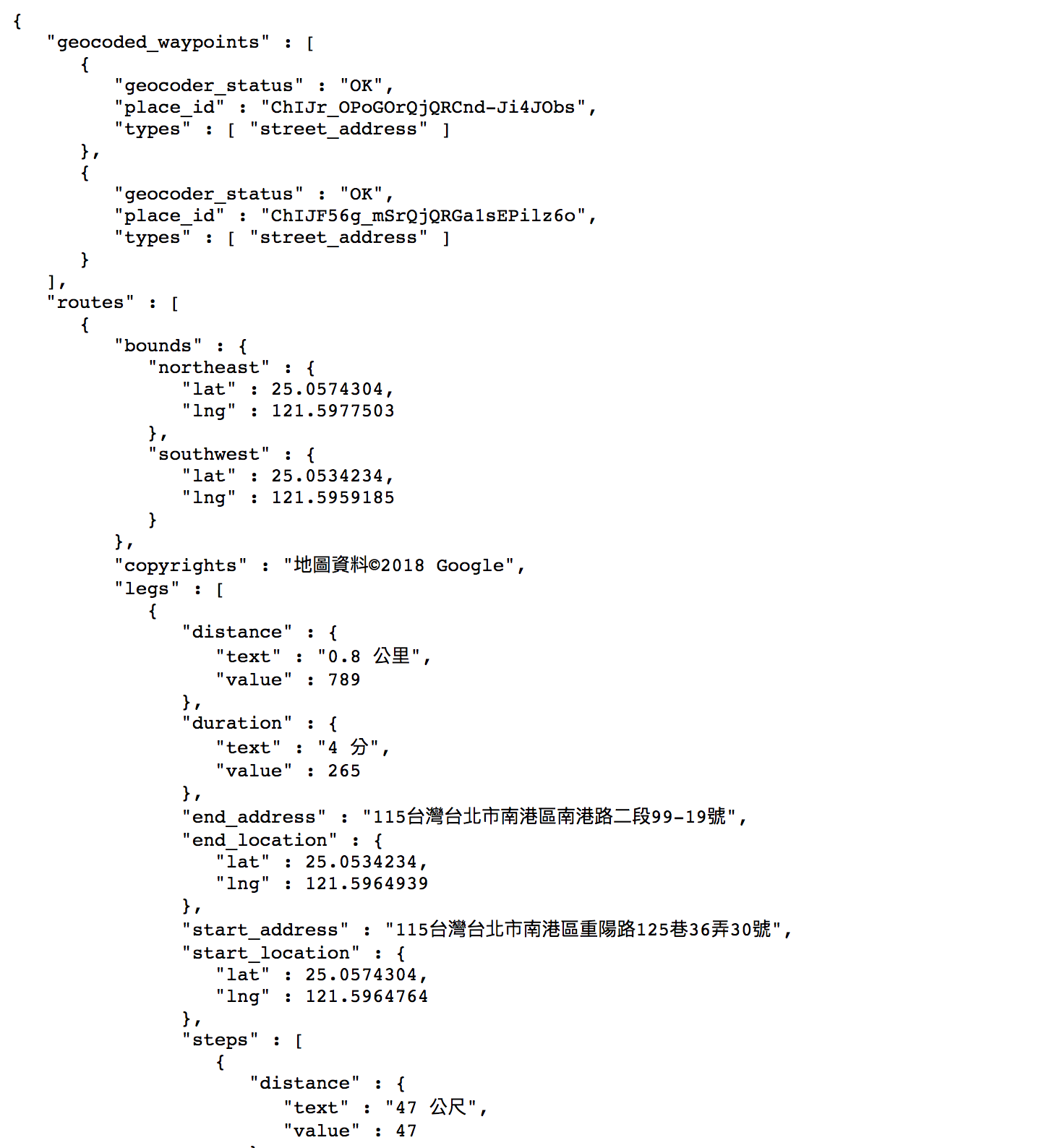
我們就直接request一個看Direction API回應些什麼..
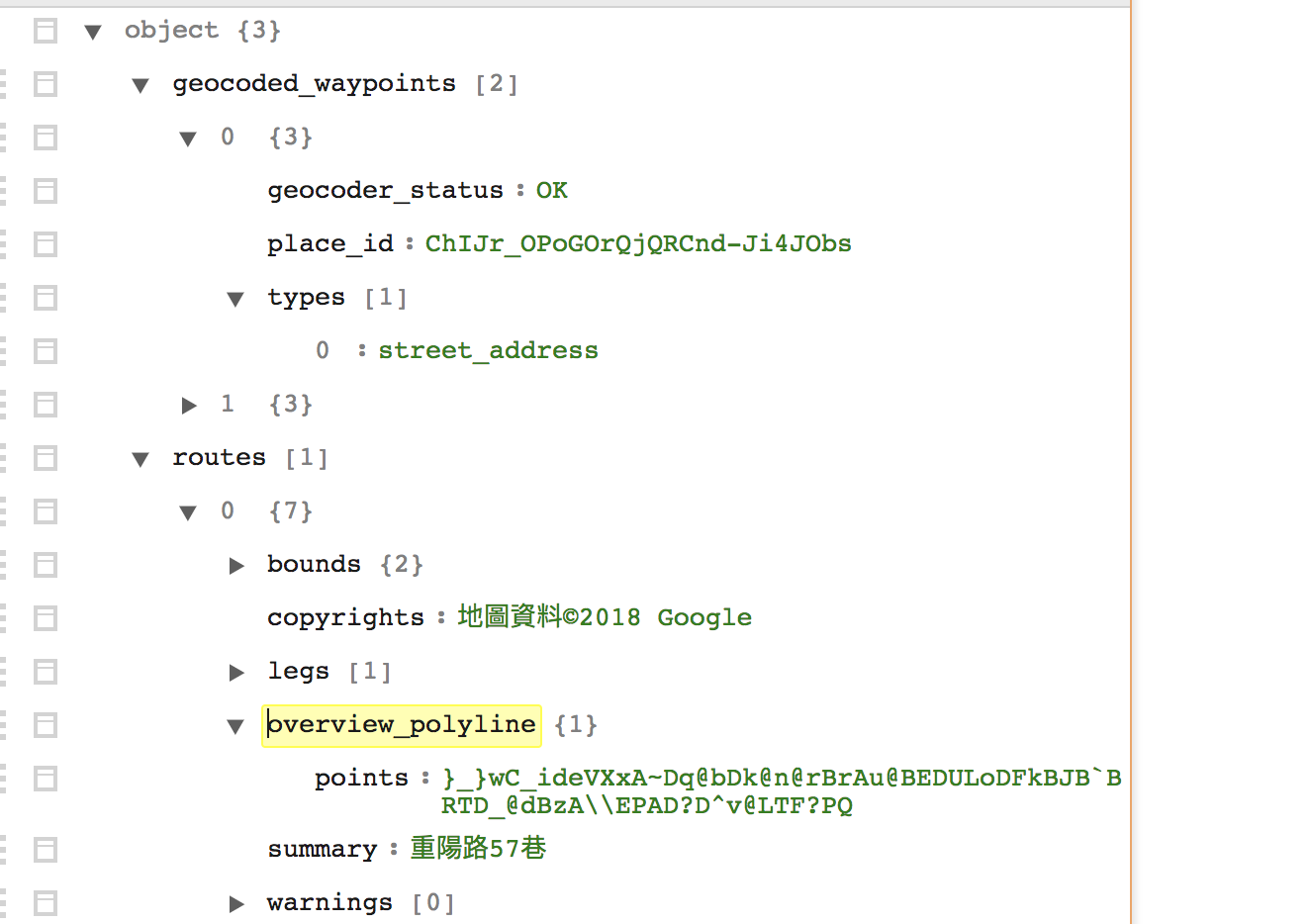
整個回應的資料十分豐富,包含旅行時間、路徑等等,我們可以把這些資訊使用在圖台上!
從回應的資料可以看到overview_polyline,這是一個經過編碼的路線陣列,記錄的是API規劃的路徑及沿線polyline的預覽,我們可以把它畫在圖上,而編碼的方法請參閱Google文件。
要使用overview_polyline這類的編碼資料,可以引入Leaflet.encoded,利用這個工具解碼
var latlngs = L.PolylineUtil.decode(str);
解碼後就是一個polyline的資料,可以直接用polyline放到圖上
L.polyline(latlngs, { color: 'red' }).addTo(map);
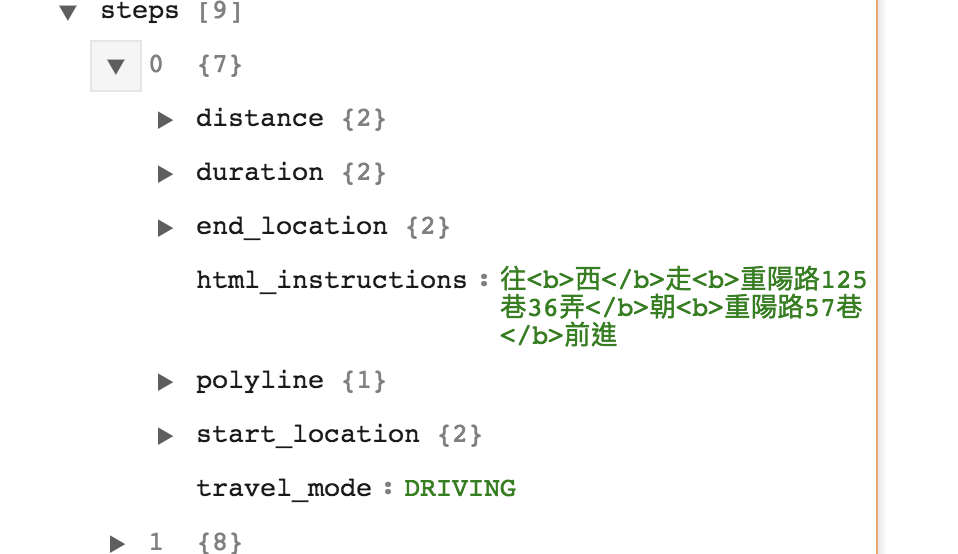
API回傳的資料很多,其中steps是分段的路徑資訊,我們直接取steps這個陣列來使用,steps裡面包的就是一段一段的轉折點,除了幾何外,還包含了導航文字說明。
展開:
我們就組個表格,並把文字說明html_instructions塞入:
//data為api responds資料
$.each(data.routes[0].legs[0].steps, function (k, v) {
$("#route-list tbody").append("<tr id='" + v.polyline.points + "' class='route-row'><td>" + v.html_instructions + "</td></tr>");
})
接著,綁定每段的click事件,使用者點到以後就可以顯示每小段的位置,其中在幾何部分我們使用一樣工具解碼喔!
$(document).on("click", ".route-row", function (e) {
$('#googleRouting').animate({ scrollTop: $(this).context.offsetTop }, 800);
routelineClick($(this).attr("id"));
});
var subRoute = L.geoJson(null);
function routelineClick(str) {
map.removeLayer(subRoute);
var latlngs = L.PolylineUtil.decode(str);
subRoute = L.polyline(latlngs, { color: 'red' }).addTo(map);
map.setView([latlngs[0][0] - 0.001, latlngs[0][1]], 17)
}
為了加入導航的功能,所以今天地圖增加了bottom區塊,有興趣者就自行研究吧,最終的效果如下:
今天快速測試一下Google Direction,很好用但是不是完全免費的,而類似的服務還有Mapbox、Here Routing API,OSM社群也有一些開源的服務,有機會再詳細介紹吧!
今天的測試程式碼一樣放在github(day22的commit)。

不好意思我想問一下,
有辦法改變起點跟終點的點擊事件嗎?
目前針對自定義點的點擊可以處理,
但找不到路線規劃回傳的起點和終點要在哪邊修改,
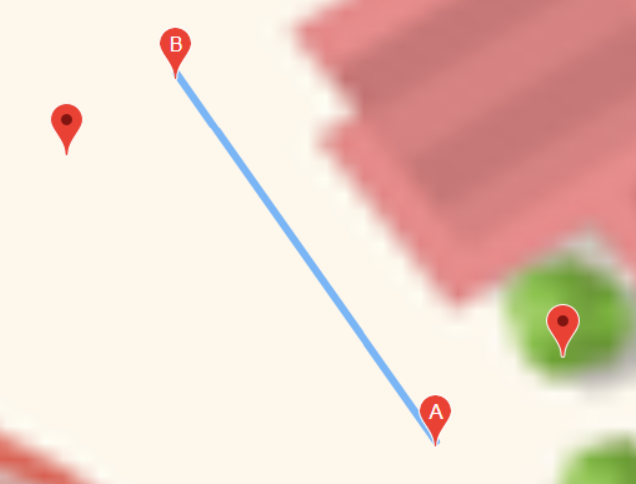
另外會有位置偏移的情況,
如圖A跟B是路線規劃回傳的結果,
A是起點B是終點,
旁邊的兩個點是直接把起點跟終點Mark的結果,
不知道有沒有遇過這樣的情況,
有解決的方式嗎?
感恩~![]()